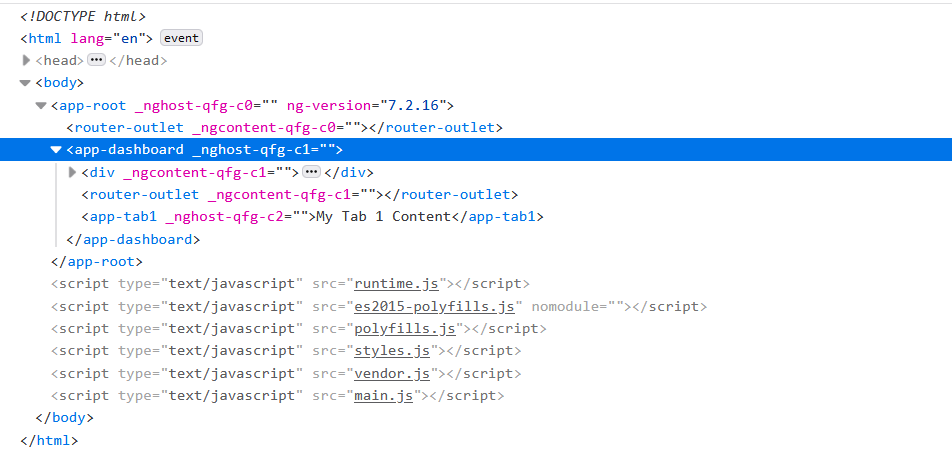
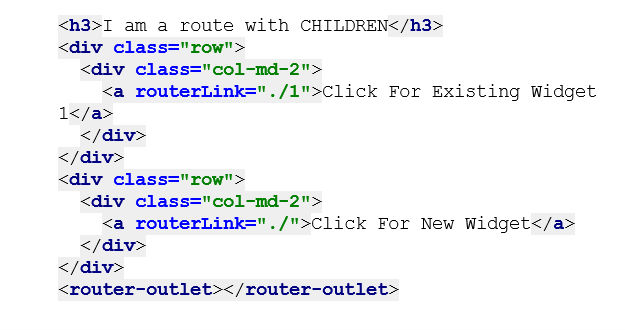
Angular 10|9|8 Nested Routing with Multiple RouterOutlet using loadChildren having own Router Modules Example Application « Freaky Jolly

Angular 14 Child Nested Routing. Divide Routes to separate file. Preserve Query Params - Angular V14 - YouTube

Angular 10|9|8 Nested Routing with Multiple RouterOutlet using loadChildren having own Router Modules Example Application « Freaky Jolly
Components inside a nested router-outlet are recreated when navigating · Issue #802 · NativeScript/nativescript-angular · GitHub